跨平台应用程序。由网络提供支持。
离子自由和开源,Ionic为移动优化的UI组betway东盟体育app件,手势和工具提供快速,高度互动的应用程序。

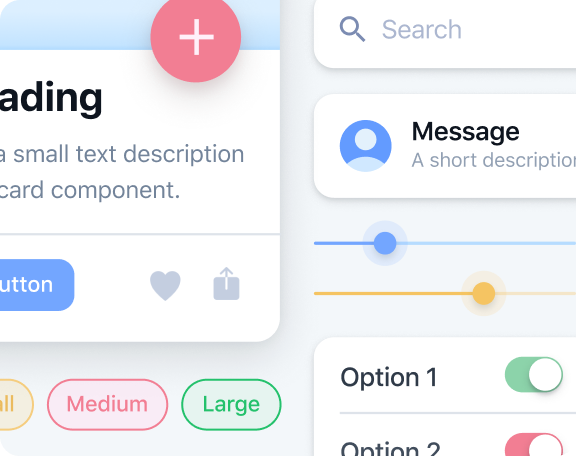
预先设计的UI组件
betway东盟体育app离子UI组件在所有移动设备和平台上看起来很棒。从预先制造的组件,排版和适应每个平台的基本主题开始。

写一次,在任何地方运行
betway东盟体育app离子允许开发人员将应用程序运送到应用商店,并用单个代码库作为PWA。和自适应造型,应用程序在每个平台上都在家里看。

开发人员友好的工具
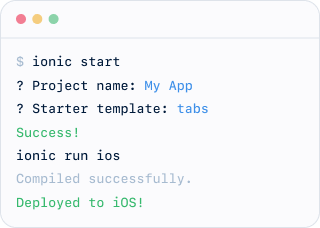
创建,构建,测试和部署应用程序betway东盟体育app离子cli.。利用实时重新加载,部署,集成,甚至使用您最喜欢的JS Framework的CLI。
表现沉迷于
快速应用程序。盒子外面。
betway东盟体育app在所有最新的移动设备上进行建立以执行并快速运行离子。构建具有小型占用的闪烁快速应用程序,以及硬件加速转换,触摸优化手势,渲染和AOT编译的内置最佳实践。
开始建设- >- 取决于60.FPS.滚动移动和桌面
- 持续的100.%灯塔PWA性能分数
- 向下1.8秒时间到了
交互的 - 取决于2X比以前的版本更快

框架不可知论
建立技术你更喜欢
我们不会对您或您的团队更喜欢构建的技术堆栈的假设。这就是为什么IONICbetway东盟体育app被设计成与所有最佳前端框架无缝集成,包括角度,反应,Vue,甚至没有Vanilla JavaScript的框架。
100+ UI组件
简单,声明UI组件
betway东盟体育app离子的组件是用HTML,CSS和JavaScript编写的,使其易于建立现代,高质量的UIS,可到处执行良好。
原生访问
核心原生设备功能。
使用只需一点点JavaScript访问本机设备功能。从120多个本机设备插件中选择用于访问摄像机,地理位置,蓝牙等,或者在需要时潜入完整的本机SDK。您可以构建的内容没有限制。
探索本土API.- >
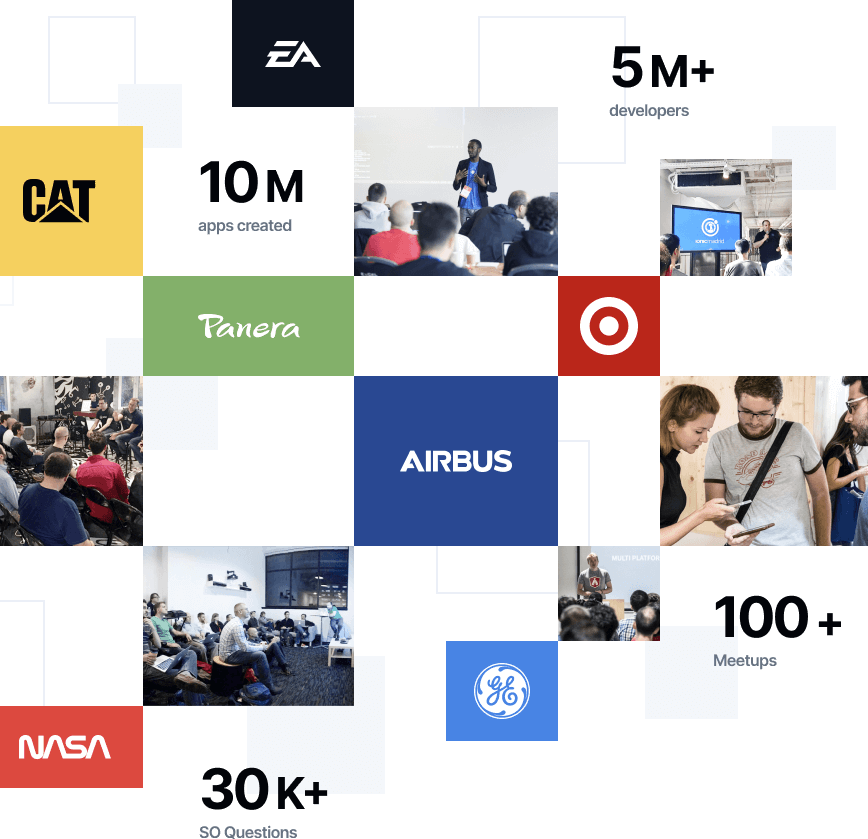
全球范围内
为开发人员建造被企业所爱
世界上200多个国家的500万开发人员正在使用离子来为他们的应用发展提供动力。betway东盟体育app加入成千上万的全球聚会,论坛和活动,使建筑物与离子一样有趣。betway东盟体育app
2018必威体育下载 顾客- >首屈一指的整合
是的你可以建立。
从社区插件到高级支持的集成,你已经覆盖了离子。betway东盟体育app将应用程序工作流程加电,以集成到您喜欢的堆栈中。
58必威网我们的一些人喜欢地球上最喜欢的人。
当我发现离子时,我受到了激励。betway东盟体育app它填补了为移动构建时缺少的差距,并解决了许多复杂性,否则需要多个库,保留您的代码清洁器。总的来说,它只是使移动开发乐趣和快速,所以你可以建立更多!
betway东盟体育app离子使建筑物跨平台移动应用程序令人愉快。它与角度的集成是无缝的,因此它很容易成为移动的移动。
betway东盟体育app离子是一种高质量框架的闪亮例子,可利用角度的功率和灵活性,使开发人员能够在一小部分中建立生产准备的移动应用程序和渐进式网络应用程序。
我看离子的越多,我就越喜欢他们在做什么betway东盟体育app。真的。我希望我现在有一个移动应用程序来建立。
betway东盟体育app离子显着改变了构建移动应用程序的方式。他们与角度意味着建筑功能的集成现在是微风,感觉近乎原生。您的开发人员和您的用户会感谢您。
 霍莉索尼斯基Dev Evagelist,Adobe
霍莉索尼斯基Dev Evagelist,Adobe 杰夫十字架NRWL的联合创始人
杰夫十字架NRWL的联合创始人 Misko Hevery.角度的创造者
Misko Hevery.角度的创造者 John PapaMicrosoft Dev Rel.
John PapaMicrosoft Dev Rel. 詹姆斯Tamplin.Firebase联合创始人
詹姆斯Tamplin.Firebase联合创始人




















 霍莉索尼斯基
霍莉索尼斯基 杰夫十字架
杰夫十字架 Misko Hevery.
Misko Hevery. John Papa
John Papa 詹姆斯Tamplin.
詹姆斯Tamplin.